This is Demotic, the Drag-and-Drop CMS. Built Around The Gebtu germcore on the Demotic MVC Framework...
Demotic CMS is a small drag-and-drop CMS built around the Gebtu Germ which is in turn built atop the Demotic MVC framework. Simplicity is what makes it stands out. And...FYI...it primarily uses MySQL as its database backend and can run on any web host server that has PHP.
We know we could go on-and-on about it but the best you can do is to test it yourself by downloading the latest archive and running it yourself ;-D. And...one more thing... we recommend PHP 7.3 and greater as one of the server requirements.
Inline Editing
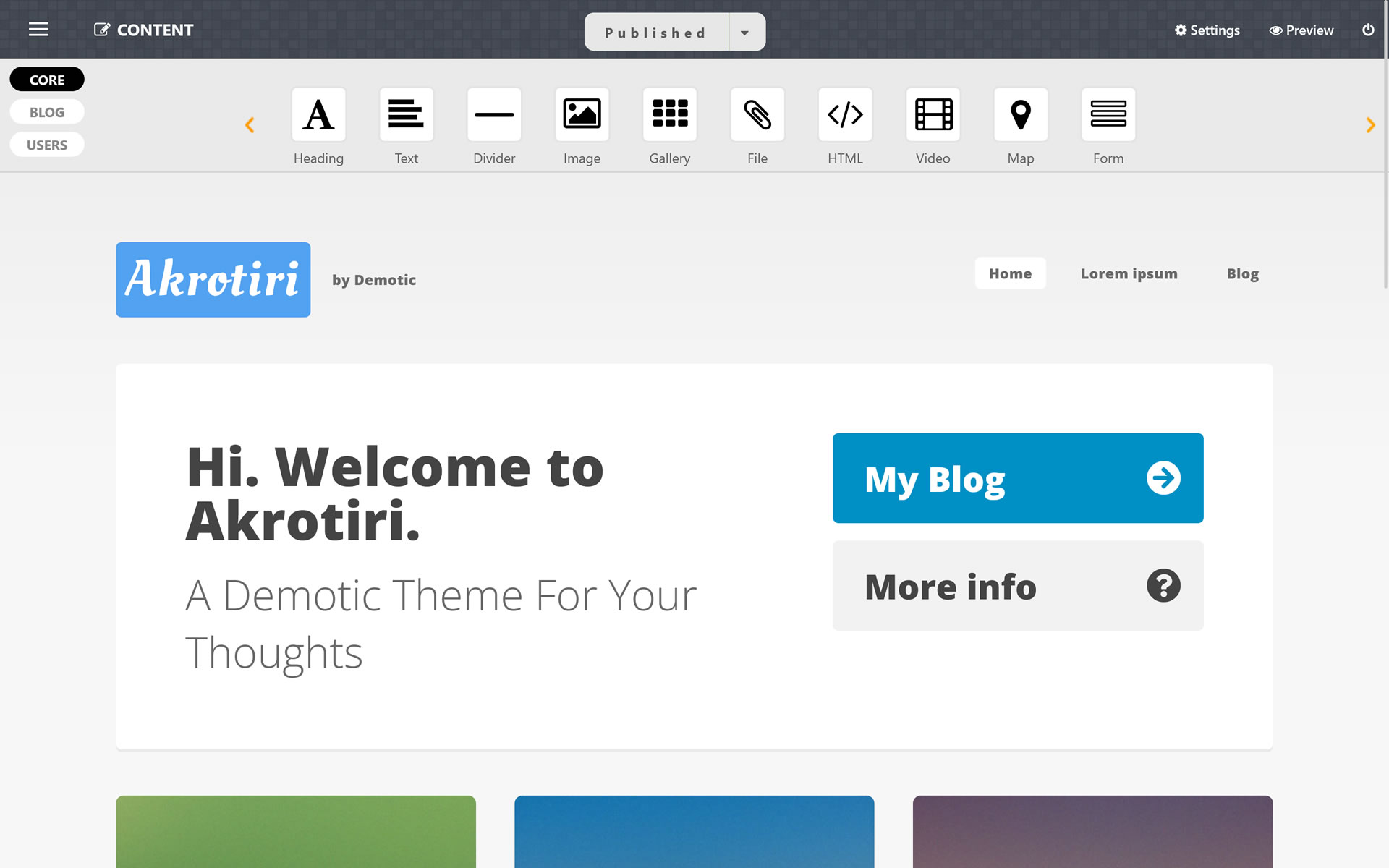
Demotic CMS comes with live inline editing out of the box for its pages and blog posts. You only need to setup the page/blog post title in the backend then clicking on the "Edit Content" to edit the page/post using its inline editor.
- Out-of-the-box widgets include:
- Images
- Text with inline editing
- Videos
- Custom HTML
- Forms
- Headings
- Image gallery
- Maps
Additionally, Demotic plugins can define their own drag-and-drop widgets. For example, Demotic's blogging engine enables the Blog List and Blog Post Separator widgets.
Blog
Demotic comes with a blogging engine enabled by default. It allows you to create any number of blogging sections/categories which in turn can be set up as individual blogs on the frontend using its Blog List widget.
Demotic Grid
Demotic's Grid Architecture allows you to quickly create CRUD features for special sections or plugins.
More information will be coming soon on this.
Theming and Theme Development
Demotic comes with Bootstrap 5 CSS, Bulma and Foundation CSS UI kits.
To load the CSS of each of these UI kits you only need to call the special ipAddCss() function with its corresponding string argument of the kit you want to use in the HEAD of your template i.e. ipAddCss('boostrap') to add the internal Bootstrap CSS file, ipAddCss('bulma') to add the internal Bulma CSS file and ipAddCss('foundation') to add the internal Foundation CSS file.
NOTE: You do not need to add Bootstrap JS or JQuery to your themes since these are preloaded by the system for its administration backend and inline editing functioning.
Plugin Development
More information coming soon.
Documentation
Documentation coming soon.
Installation and Server Requirements
Please see "Getting Started".
Recent Posts
Demotic CMS 1.1 Is Out!

HI EVERYONE! It's been awhile (close to 5 months) since we released the first version of Demotic. Now Demotic 1.1 is out!
The biggest feature of Demotic 1.1 is the "Users" plugin that comes enabled by default during installation. It creates a admin backend where
Demotic CMS 1.0 Released
WORKS WITH: PHP >= 7.3, >= 7.4NOT TESTED ON: PHP 8.*
Demotic 1.0 is now out. This is a refactor from the unreleased 1.1.2 version of Klang CMS. The major improvement in this first release is that it now works on both PHP 7.3
Blogging On Demotic CMS (Part I)

Blogging is a lot more common now and mainstream. Once upon a time you had to join a blogging platform like Blogger to post your thoughts but with the advent of FOSS blogging scripts anyone can do it. Demotic comes with a blogging engine right out of the box. This is a short tutorial on